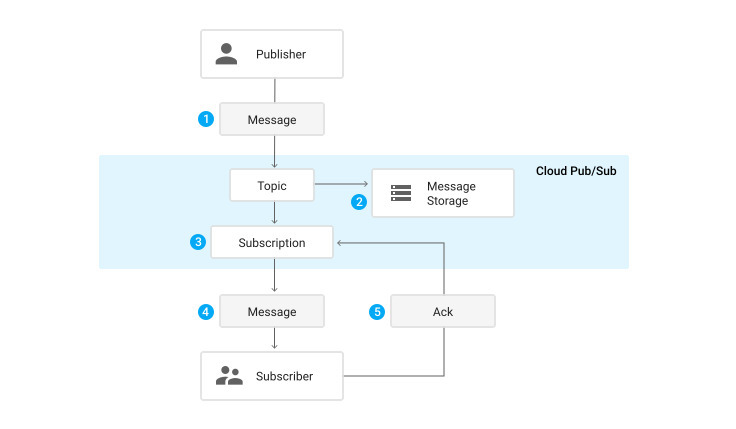
Pub - Sub 구조Pub/Sub 이란Pub/Sub은 publisher/subscribe의 줄임말로, 비동기식 메시징 패턴입니다. Publisher가 Message를 발행하면 해당 Message를 구독하고 있는 Subscriber가 해당 Message를 읽을 수 있고, 작업을 하게 됩니다. 이러한 구조에 의해 Publisher와 Subscriber는 서로 알 필요가 없습니다. Publisher는 중간 컴포넌트(버스, 브로커)에게 메시지를 전달하면 중간 컴포넌트는 해당 Topic을 구독 중인 Subscriber에게 전달해줍니다. 즉, 발신자의 메시지는 특별한 수신자가 정해져 있지 않습니다. 비동기 메세징 패턴동기 - 어떤 일의 수행과 동시에 결과가 나오는 것.비동기 - 어떤 일의 수행 즉시 결과가 나오는..